CodeIgniter (CI), le framework PHP, est passé à la version 2.0. Cette version a été réécrite pour fonctionner en PHP5 exclusivement : les helpers des versions antérieures étaient en PHP4. Une belle amélioration attendue en soi. Ce framework est léger et aide les développeurs à travailler plus vite. Cet article traitera de :
CodeIgniter (CI), le framework PHP, est passé à la version 2.0. Cette version a été réécrite pour fonctionner en PHP5 exclusivement : les helpers des versions antérieures étaient en PHP4. Une belle amélioration attendue en soi. Ce framework est léger et aide les développeurs à travailler plus vite. Cet article traitera de :
- la configuration du framework
- la création d’un formulaire de login avec requête Ajax.
1. installation de CI
Téléchargez la version 2.0 à partir du site http://codeigniter.com/. Décompressez l’archive et placez les fichiers dans un sous-répertoire de votre /www/. Quand vous chargez la page http://localhost:8888/codeigniter/, vous verrez la page suivante (j’ai installé CI sur ma machine locale et le port MAMP (solution Mac Apache-Mysql-PHP) par défaut est 8888. Si vous travaillez sous windows avec une solution WAMP http://localhost/codeigniter/ suffira :

La page affichée est /application/views/welcome_message.php qui est chargée via /application/controllers/welcome.php. Ce contrôleur contient la classe Welcome qui est définie comme le contrôlleur par défaut dans /application/config/routes.php. Si vous voulez appeler ce contrôleur dans l’url, vous devrez utiliser http://localhost:8888/codeigniter/index.php/welcome. Dans cette url, index.php est le contrôleur principal de CI que vous trouverez dans le répertoire root /codeigniter/. Ce fichier devra rester mais vous pouvez l’enlever de l’url : pour cela :
- ouvrez /config/config.php et changez le index_page : $config['index_page'] = “”;
- puis ajoutez un fichier .htaccess file à la racine de votre projet /codeigniter/ :
SetEnv MAGIC_QUOTES 0
SetEnv PHP_VER 5
Options +FollowSymlinks -MultiViews
RewriteEngine On
DirectoryIndex index.php
RewriteCond %{REQUEST_URI} ^system.*
RewriteRule (.*) index.php?/$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond $1 !^(index\.php|images|robots\.txt|css)
RewriteRule (.*) index.php?/$1 [L]
Ainsi, vous activerez le Mod_rewrite d’Apache et serez capable de charger http://localhost:8888/codeigniter/index.php/welcome via http://localhost:8888/codeigniter/welcome.
Ouvrons maintenant quelques fichiers de configuration CodeIgniter pour configurer la connexion à la base de données et quelques autres points.
1.1. La structure des fichiers Codeigniter : un framework MVC
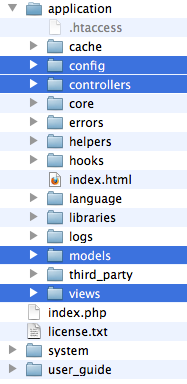
En jetant un oeil au répertoire /www/codeigniter/ vous constaterez la structure suivante :

Comme vous les voyez, CI est un framework MVC :
- le répertoire /application/ contient les fichiers de votre projet :
- le répertoire /application/controllers/ contient les fichiers des contrôleurs (pour recevoir des informations et effectuer des requêtes aux modèles)
- le répertoire /application/models/ contient les fichiers de requêtes à la base de données
- le répertoire /application/views/ contient les vues (fichiers Html, formulaires,…)
Un autre répertoire important est /system/ : il contient tous les fichiers CI (librairies, helpers,…)
Les fichiers de configuration de CI se trouvent dans /application/config/. Ouvrez /config/config.php et changez les lignes suivantes :
- site url : $config['base_url'] = “http://localhost:8888/codeigniter/”;
- index file : $config['index_page'] = “”;
Puis ouvrez /application/config/database.php pour configurer les informations de connexion à la base de données :
- $db['default']['hostname'] = ‘localhost’;
- $db['default']['username'] = ‘root’;
- $db['default']['password'] = ‘root’;
- $db['default']['database'] = ‘codeigniter’;
et adaptez les valeurs à votre propre configuration.
Nous pouvons aussi charger des librairies ou helpers CI de manière automatisée. Vous ne devrez donc pas les ouvrir dans chaque contrôleur. Ouvrez /config/autoload.php et modifiez les lignes suivantes :
- $autoload['libraries'] = array(‘database’); //pour charger la librairie CI de connexion à la base de données de manière automatique
- $autoload['helper'] = array(‘url’,'form’); //pour charger les helpers url et formulaire
1.2. Configurer la base de données
Ouvrez votre navigateur et chargez PhpMyAdmin : http://localhost:8888/phpmyadmin/ puis exécutez les requêtes suivantes :
CREATE DATABASE codeigniter;
CREATE TABLE users ( user_ID int unsigned not null auto_increment primary key, username varchar(20), password varchar(32) );
2. Création du formulaire de login
Le formulaire Html que nous allons créer est simple. Codeigniter possède des librairies et helpers que vous trouverez dans le réperoire /system/. Nous avons précédemment chargé le helper “form” de manière automatique (en modifiant le fichier /application/config/autoload.php) pour nous aider à construire notre formulaire.
Créez le fichier /application/views/v_login.php (j’utilise le préfixe ‘v_’ pour différencier plus aisément les vues (‘v_’) des modèles (‘m_’) et contrôleurs (‘c_’)) :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Login</title>
<meta name="robots" content="index,follow" />
<meta name="description" content="Login" />
<meta http-equiv="Content-type" content="text/html; charset=iso8859-1" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<style type="text/css">
p { margin: 0; padding: 0; }
input.textbox { width: 120px;color: #777;height: 18px;padding: 2px;border: 1px solid #E5E5E5;vertical-align: top; }
input.button { width: auto;height: 22px;padding: 2px 5px;vertical-align: top; }
</style>
</head>
<body>
<?php
echo form_open('login');
?>
<div id="message">
</div>
<p>
<label for'username'>username</label>
<?=form_input(array('name'=>'email','value'=>'','class'=>'username textbox','style'=>'width:150px;'))?><br />
</p>
<p>
<label for'password'>password</label>
<?=form_password(array('name'=>'password','value'=>'','class'=>'password textbox'))?><br />
</p>
<p>
<?='<br />'.form_submit('submit','Login','id="submit"')?>
</p>
<?=form_close("\n")?>
</body>
</html>
Vous constatez que nous faisons ici appel à des fonctions du helper “form” : ‘form_open()’, ‘form_close()’ qui génèrent les <form> et </form>.
La balise <head> de cette vue contient aussi le lien vers le fichier Jquery.js dont nous aurons besoin pour faire fonctionner notre script Ajax : <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
La div “message” sera utilisée pour afficher la réponse du script Ajax.
Le formulaire Html est prêt mais il nous faut maintenant créer le contrôleur qui chargera cette vue.
3. Création du contrôleur de login
Créez le fichier /application/controllers/c_login.php.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class C_login extends CI_Controller {
function __construct() {
parent::__construct();
$this->load->library('form_validation');
}
function index() {
$this->load->view('v_login');
}
}
/* End of file c_login.php */
/* Location: ./application/controllers/c_login.php */
Le constructeur de ce contrôleur charge la librairie form_validation que nous utiliserons pour vérifier le contenu des champs du formulaire postés.
Pour charger ce contrôleur dans un navigateur, appelez la page http://localhost:8888/codeigniter/c_login
La méthode de ce contrôleur qui sera appelée par défaut est la méthode index() qui charge la vue du formulaire (v_login.php)
Pour que le contrôleur c_login devienne le contrôleur par défaut, et puisse être appelé http://localhost:8888/codeigniter/, vous devrez changer /application/config/routes.php et saisir c_login comme contrôleur par défaut :
$route['default_controller'] = “c_login”;
Si vous désirez que ce contrôleur soit accessible via http://localhost:8888/codeigniter/login, éditez /application/config/routes.php et ajoutez :
$route['login'] = ‘c_login’;
4. Création de la requête Ajax
Retournons maintenant au fichier /views/v_login.php.
Nous allons rédiger un script javascript qui :
- s’exécutera lorsque l’utilisateur cliquera sur le bouton submit
- n’enverra pas les données du formulaire au contrôleur via une requête http mais via une requête ajax
- récupérera les contenus des champs du formulaire en javascript
- passera ces valeurs au contrôleur via une requête Ajax
Ajoutez le code suivant juste avant la balise de fermeture </head> :
<script type="application/javascript">
$(document).ready(function() {
$('#submit').click(function() {
var form_data = {
username : $('.username').val(),
password : $('.password').val(),
ajax : '1'
};
$.ajax({
url: "<?php echo site_url('login/ajax_check'); ?>",
type: 'POST',
async : false,
data: form_data,
success: function(msg) {
$('#message').html(msg);
}
});
return false;
});
});
</script>
Jquery nous permet d’exécuter une fonction dès que le document DOM a été chargé : $(document).ready
Le script sera activé dès que l’utilisateur clique sur le bouton submit : $(‘#submit’).click : le signe # identifie l’attribut “id” d’un élément de la page (le bouton submit dans ce cas).
Puis nous stockons les variables du formulaire (username et password que nous récupérons grâce à la classe de style $(‘.username’)) dans l’array form_data. Cet array contient également la clé “ajax” avec “1″ comme valeur. Cette valeur sera testée dans le contrôleur.
Puis vient la requête $.ajax qui contient le tableau suivant :
- url : l’url vers laquelle la requête sera envoyée
- type : les variables seront postées au contrôleur
- data : l’array des variables à passer au contrôleur
- success : ce que le script doit faire si la requête est réussie : le contrôleur renverra un commentaire qui sera affiché dans la div $(‘#message’).
return : false; est utilisé pour empêcher l’envoi du formulaire par http quand l’utilisateur clique sur le bouton submit.
Dans cet exemple, l’url “login/ajax_check” ne sera accessible que dans le cas où vous ajoutez le code suivant dans /config/routes.php :
$route['login/ajax_check'] = 'c_login/ajax_check';
5. La fonction ajax_check du contrôleur : création de la méthode de traitement des données reçues via Ajax
Nous créons ensuite une seconde méthode du contrôleur c_login : ajax_check() pour vérifier les données postées via Ajax.
function ajax_check() {
if($this->input->post('ajax') == '1') {
$this->form_validation->set_rules('username', 'username', 'trim|required|xss_clean');
$this->form_validation->set_rules('password', 'password', 'trim|required|xss_clean');
$this->form_validation->set_message('required', 'Please fill in the fields');
if($this->form_validation->run() == FALSE) {
echo validation_errors();
} else {
echo 'login successful';
}
}
}
Le script vérifie d’abord si la variable “ajax” est égale à ’1′. Si c’est le cas, nous utilisons la librairie CI de validation des formulaires pour vérifier les champs requis et afficher les erreurs de validation éventuelles.
6. Exécuter le script
Ouvrez Fifrefox et installez l’addon Firebug s’il n’est pas encore installé : https://addons.mozilla.org/fr/firefox/addon/firebug/
Cet addon vous permettra de vérifier pas à pas la progression de votre requête ajax. Lancez Firebug via Menu Outils / Firebug. Puis activez la console :

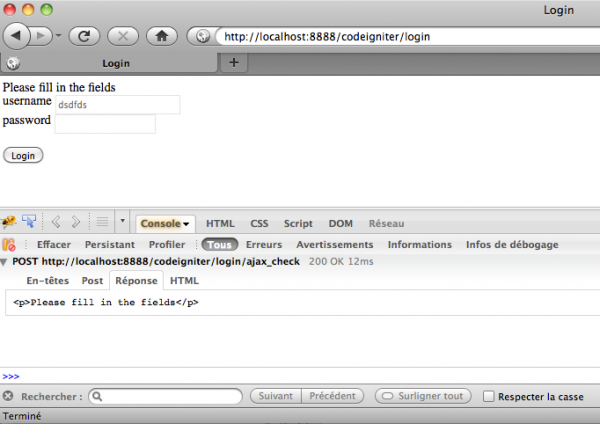
Ouvrez la page de login : http://localhost:8888/codeigniter/login et cliquez sur le bouton “submit”. Vous verrez la réponse Ajax suivante :

7. Vérifier l’utilisateur dans la base de données : utilisation des modèles
Nous allons changer la méthode ajax_check du contrôleur c_login pour charger un modèle et vérifier si l’utilisateur existe dans la base de données :
function ajax_check() {
if($this->input->post('ajax') == '1') {
$this->form_validation->set_rules('username', 'username', 'trim|required|xss_clean');
$this->form_validation->set_rules('password', 'password', 'trim|required|xss_clean');
$this->form_validation->set_message('required', 'Please fill in the fields');
if($this->form_validation->run() == FALSE) {
echo validation_errors();
} else {
$this->load->model('m_access');
$user = $this->m_access->check_user($this->input->post('username'),$this->input->post('password'));
if($user == '1') {
echo 'login successful';
} else {
echo 'unknown user';
}
}
}
}
Ce script charge le modèle m_access, puis nous appelons la méthode check_user et lui envoyons les variables username et password.
Voici le modèle /application/models/m_access.php :
<?
class M_access extends CI_Model {
public function check_user($username,$password) {
$this->query = $this->db->select('COUNT(*)')->from('users')->where(array('username'=>$username,'password'=>$password))->limit(1)->get();
return $this->query->row_array();
}
}
Vous pouvez télécharger les fichiers : codeigniter